Die minimalistischen UX/UI-Designphilosophie
Minimalismus im UX-UI-Design bei Web- und Mobile-Apps zielt darauf ab, eine klare, einfache und effiziente Benutzererfahrung zu schaffen, indem unnötige Elemente reduziert werden - ganz nach dem Motto: weniger ist mehr.
Durch die Vereinfachung der Benutzeroberfläche und die Fokussierung auf wesentliche Funktionen können Designer eine ansprechende Benutzererfahrung gestalten, die sowohl die Bedürfnisse der Nutzer erfüllt als auch ihre Zufriedenheit und Bindung stärkt.
In diesem Beitrag erfährst du alles über:
- die Vorteile Minimalismus im UX/UI-Design bei der Erstellung bei Web- und Mobile Apps,
- die Grundlagen des Minimalismus im UX/UI-Design,
- Minimalistische UX/UI-Designelemente und wie sie angewedet werden,
- Angular Material - Minimalistisches UX/UI-Design für moderne Anwendungen und wieso Honeyfield gerne darauf setzt und
- Herausforderungen beim minimalistischen UX/UI-Design.
Du willst mehr über UX/UI-Design erfahren? Dann besuche jetzt unsere Service-Seite.
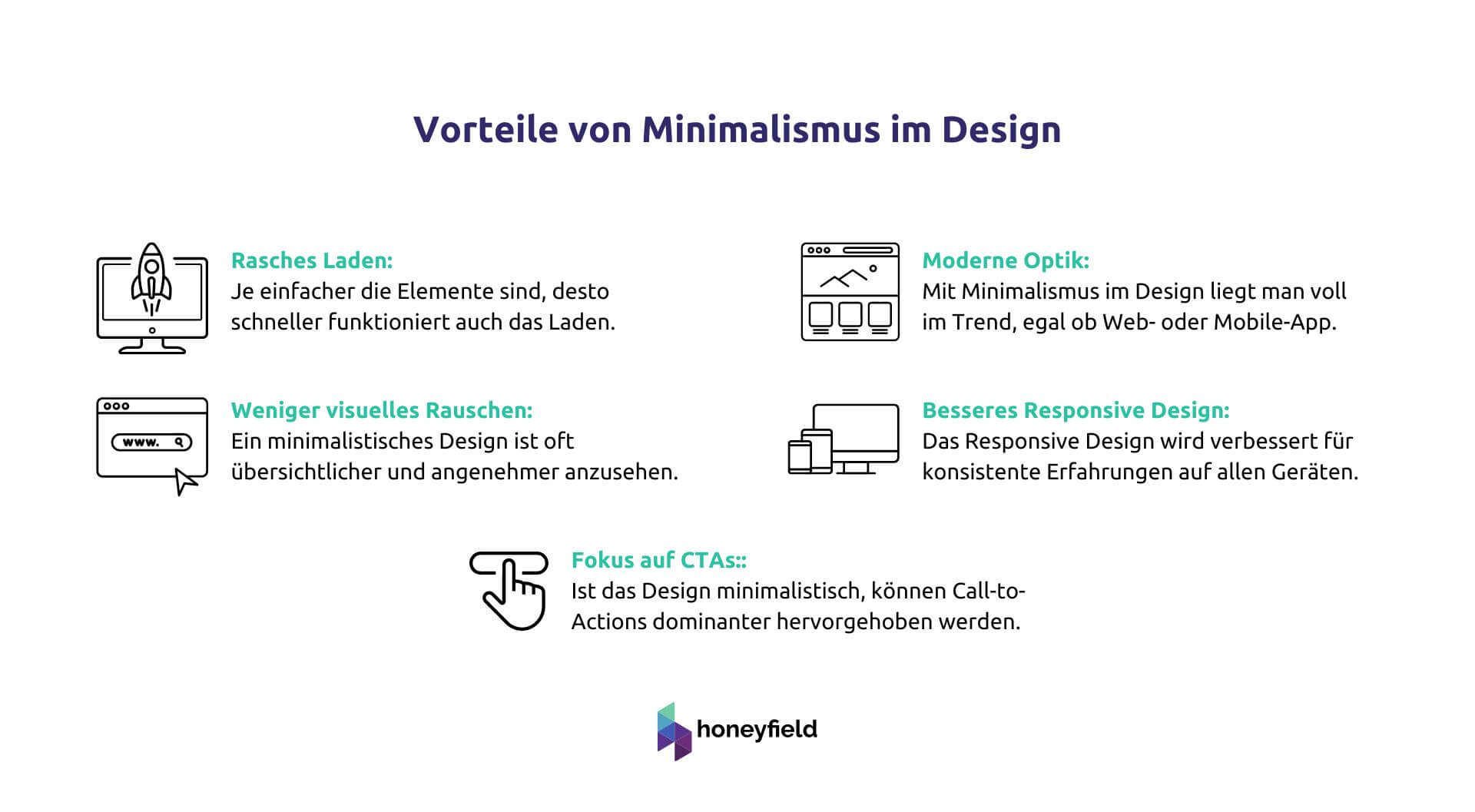
Die Vorteile des Minimalismus im UX/UI-Design

Verbesserte Benutzererfahrung durch reduzierte Ablenkungen
Minimalismus im UX/UI-Design bietet eine Vielzahl von Vorteilen, die sich positiv auf die Benutzererfahrung auswirken. Durch die bewusste Reduzierung von visuellem Ballast und überflüssigen Elementen wird die Benutzeroberfläche klarer und einfacher strukturiert, was zu einer verbesserten Usability führt. Weniger Ablenkungen ermöglichen es den Benutzern, sich auf die wesentlichen Inhalte und Funktionen zu konzentrieren, was wiederum zu einer effizienteren Interaktion führt.
Schnellere Ladezeiten und verbesserte Leistung
Ein weiterer Vorteil des minimalistischen UX/UI-Designs liegt in den schnelleren Ladezeiten und einer besseren Leistung der Web- oder Mobile-Anwendung. Durch die Reduzierung von Grafiken, Animationen und anderen ressourcenintensiven Elementen werden weniger Daten vom Server geladen und weniger Rechenleistung auf Seiten des Geräts benötigt. Dies führt zu einer flüssigen Benutzererfahrung, insbesondere auf langsameren Internetverbindungen oder älteren Geräten.
Erhöhte Nutzerfreundlichkeit und intuitive Navigation
Minimalismus im UX/UI-Design bei Web- und Mobile-Apps fördert eine erhöhte Nutzerfreundlichkeit und intuitive Navigation, indem es die Benutzeroberfläche klar strukturiert und überflüssige Elemente reduziert. Dies ermöglicht es den Benutzern, sich effizient durch die Anwendung zu bewegen und schnell die gewünschten Funktionen zu finden. Die Reduktion von visuellem Ballast unterstützt eine nahtlose Interaktion und trägt dazu bei, dass die Benutzererfahrung insgesamt positiv wahrgenommen wird.
Die Grundlagen des Minimalismus im UX/UI-Design bei Web- und Mobile-Apps
Verwendung von Whitespace für visuelle Hierarchie und Atmung
Whitespace, auch als negativer Raum bekannt, bezieht sich auf den Bereich um die UX/UI-Elemente herum, der frei von Inhalt ist. Durch die gezielte Verwendung von Whitespace können Designer visuelle Hierarchien schaffen und den Benutzern eine Atempause bieten. Indem zwischen Elementen genügend Platz gelassen wird, wird die Lesbarkeit und Erfassbarkeit von Inhalten in Web- und Mobile-Apps verbessert. Dies ermöglicht den Benutzern, Informationen leichter zu verarbeiten und sich auf die wichtigsten UX/UI-Elemente zu konzentrieren, ohne von übermäßiger visueller Belastung abgelenkt zu werden.

Klare Typografie für leicht lesbare Inhalte
Die Wahl der richtigen Typografie ist entscheidend für ein minimalistisches UX/UI-Design bei Web- und Mobile-Apps. Durch die Verwendung von klaren, gut lesbaren Schriftarten wird die Lesbarkeit der Inhalte verbessert und eine angenehme Benutzererfahrung gewährleistet. Designer sollten auf eine ausgewogene Kombination von Schriftgrößen, -stilen und -gewichten achten, um eine klare visuelle Hierarchie zu schaffen und wichtige Informationen hervorzuheben. Darüber hinaus sollten die Linienhöhe und der Zeilenabstand großzügig bemessen sein, um die Lesbarkeit zu optimieren und eine Ermüdung der Augen zu vermeiden.
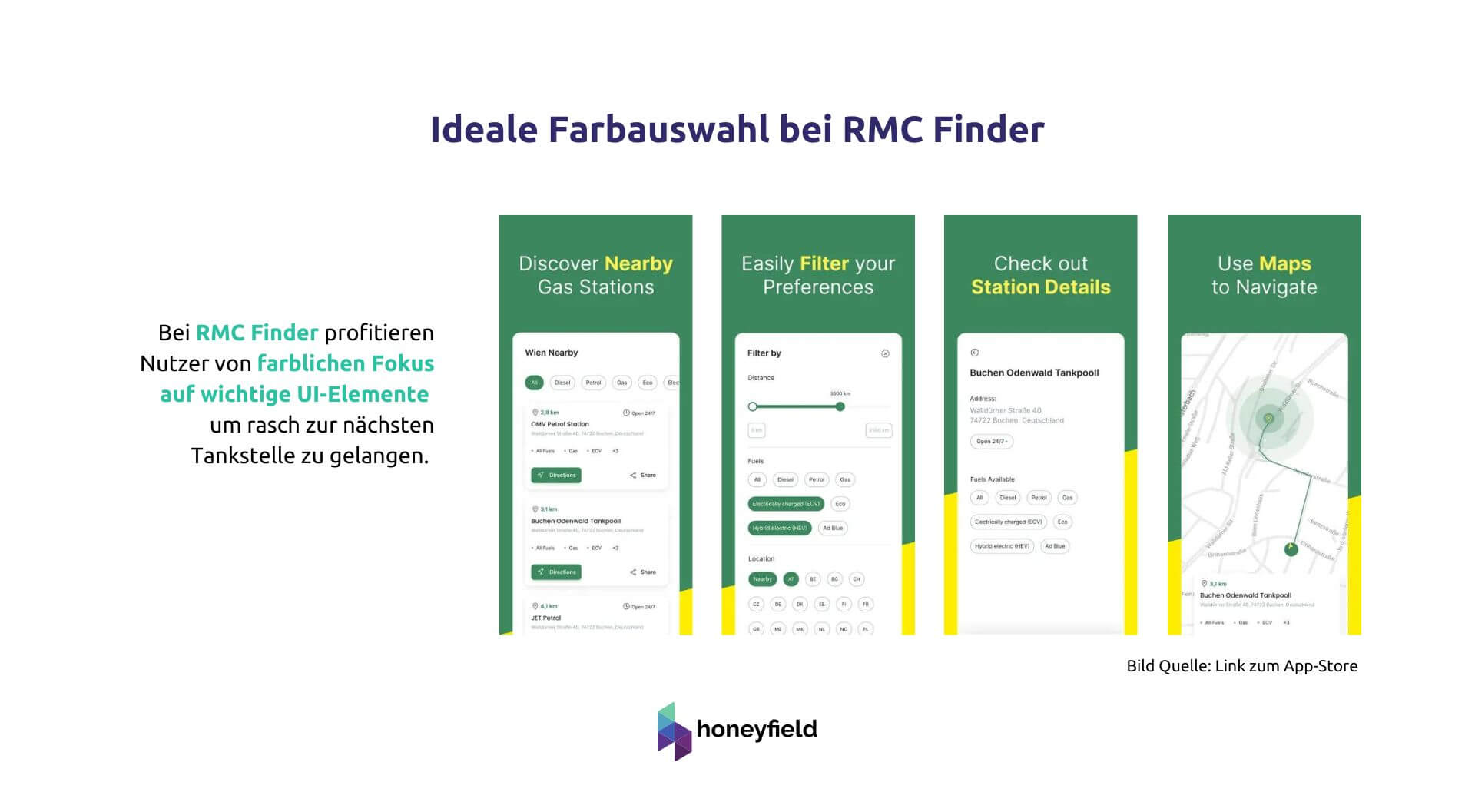
Gezielte Farbpalette für visuelles Gleichgewicht und Kontrast
Die Auswahl einer gezielten Farbpalette ist ein wichtiger Aspekt des minimalistischen UX/UI-Designs. Durch die Begrenzung der Farbauswahl auf wenige, harmonisch abgestimmte Farben wird ein visuelles Gleichgewicht im Design bei Web- und Mobile-Apps geschaffen und die Benutzererfahrung verbessert. Designer sollten auf Kontrast achten, um wichtige Elemente hervorzuheben und eine klare visuelle Trennung zwischen verschiedenen Bereichen der Benutzeroberfläche zu schaffen. Eine gezielte Farbpalette trägt dazu bei, die Klarheit und Verständlichkeit der Benutzeroberfläche zu verbessern und eine ästhetisch ansprechende Gesamtwirkung zu erzielen.

Minimalistische UX/UI-Designelemente
Flache UX/UI-Elemente und reduzierte visuelle Effekte
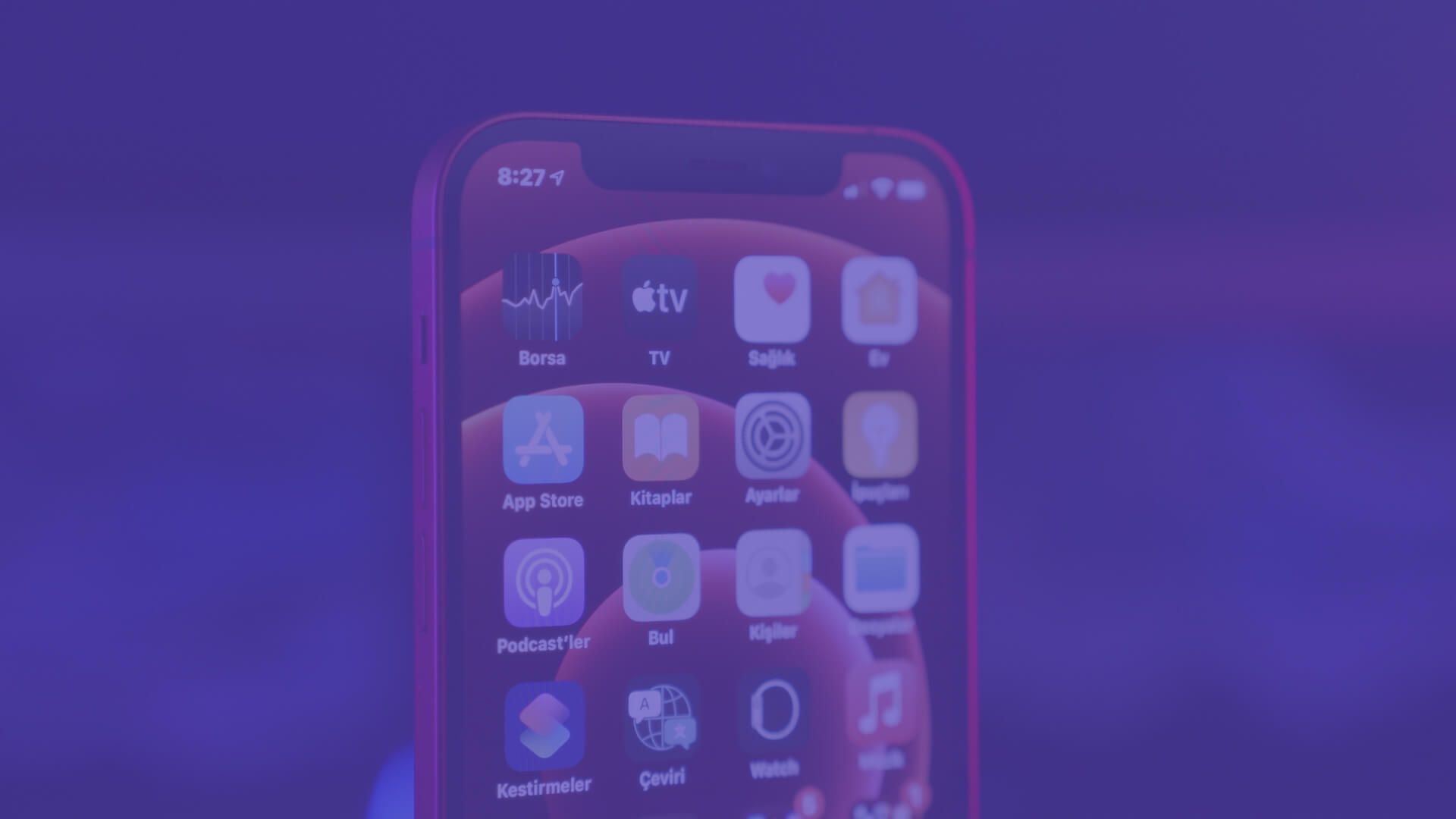
Im minimalistischen UX/UI-Design bei Web- und Mobile-Apps werden flache UI-Elemente bevorzugt, die auf übermäßige visuelle Effekte verzichten. Statt komplexer Schatten, Texturen oder Gradients verwenden Designer einfache Farben und klare Linien, um eine saubere und moderne Ästhetik zu erreichen. Diese minimalistischen Elemente tragen dazu bei, die Benutzeroberfläche übersichtlich zu gestalten und die Benutzerinteraktion zu vereinfachen, indem sie Ablenkungen minimieren und den Fokus auf die Inhalte legen.
Minimalistische Iconografie für sofortige Erkennbarkeit
Icons sind wichtige visuelle Symbole im UX/UI-Design, die Benutzern helfen, Aktionen oder Funktionen schnell zu identifizieren. Im minimalistischen Ansatz werden Icons bewusst einfach und abstrakt gestaltet, um eine sofortige Erkennbarkeit zu gewährleisten. Klare Silhouetten und minimale Details ermöglichen es den Benutzern, Icons schnell zu verstehen und ihre Bedeutung zu erfassen, ohne von überflüssigen visuellen Details abgelenkt zu werden. Dies trägt dazu bei, die Benutzererfahrung zu verbessern und die Effizienz der Interaktion zu erhöhen.

Fokussierte Bildauswahl für aussagekräftige visuelle Inhalte
Bilder spielen eine wichtige Rolle im UX/UI-Design, um Emotionen zu vermitteln und Informationen zu ergänzen. Im minimalistischen UX/UI-Design wird eine gezielte Auswahl hochwertiger Bilder bevorzugt, um eine klare und aussagekräftige visuelle Darstellung in Web- und Mobile-Apps zu schaffen. Statt übermäßiger Bilder werden nur diejenigen ausgewählt, die die Botschaft der Anwendung verstärken und das Design verbessern. Diese fokussierte Bildauswahl trägt dazu bei, die Ästhetik der Benutzeroberfläche zu verbessern und eine konsistente Benutzererfahrung zu gewährleisten, indem sie den visuellen Fluss unterstützt und die Benutzerbindung fördert.
Minimalistisches UX/UI-Design in der Anwendung
Konsistenz in Design und Interaktionen für eine nahtlose Benutzererfahrung
Ein bewährter Ansatz im minimalistischen UX/UI-Design ist die konsequente Anwendung von Designelementen und Interaktionsmustern, um eine nahtlose Benutzererfahrung zu gewährleisten. Indem jedes Designelement bewusst und wiederholt eingesetzt wird - sei es ein Button-Stil, eine Schriftart oder eine Farbpalette - schaffen Designer eine vertraute Umgebung für die Benutzer. Diese Konsistenz erleichtert die Navigation und Interaktion, da Benutzer intuitiv wissen, was sie erwarten können und wie sie mit der Anwendung interagieren können. Eine klare visuelle Identität und einheitliche Interaktionsabläufe tragen dazu bei, Verwirrung zu vermeiden und die Benutzerzufriedenheit zu steigern.
Testen und Optimieren für maximale Effizienz und Benutzerfreundlichkeit
Ein weiterer bewährter Ansatz im minimalistischen UX/UI-Design ist das kontinuierliche Testen und Optimieren, um eine maximale Effizienz und Benutzerfreundlichkeit in Web- und Mobile-Apps zu gewährleisten. Durch regelmäßige Benutzertests und die Analyse von Benutzungsdaten können Designer wertvolle Einblicke gewinnen und Schwachstellen im Design identifizieren. Diese Erkenntnisse werden dann genutzt, um das Design iterativ zu verbessern und an die Bedürfnisse der Benutzer anzupassen. Der Optimierungsprozess zielt darauf ab, die Benutzererfahrung kontinuierlich zu verbessern und sicherzustellen, dass das minimalistische UX/UI-Design nicht nur ästhetisch ansprechend ist, sondern auch funktional und effektiv.
Flexibilität und Anpassungsfähigkeit für verschiedene Bildschirmgrößen und Geräte
Zu guter Letzt ist es wichtig, dass minimalistische UX/UI-Designs flexibel und anpassungsfähig sind, um auf verschiedenen Bildschirmgrößen und Geräten konsistent zu funktionieren. Responsives Design und die Nutzung moderner Technologien ermöglichen es Designern, sicherzustellen, dass ihre Designs auf allen Geräten und Plattformen optimal dargestellt werden. Durch die Anpassung an verschiedene Bildschirmgrößen und Geräte können Designer sicherstellen, dass Benutzer unabhängig von ihrem Endgerät eine konsistente und hochwertige Benutzererfahrung genießen können. Dies trägt dazu bei, die Gesamteffektivität des Designs zu maximieren und die Zufriedenheit der Benutzer zu erhöhen.
Angular Material - Minimalistisches UX/UI-Design für moderne Anwendungen
Angular Material ist eine von Google entwickelte und weit verbreitete Designbibliothek, die auf dem minimalistischen Material Design basiert. Dieses Designkonzept zeichnet sich durch klare Linien, minimalistische Elemente und eine intuitive Benutzeroberfläche aus, die eine exzellente Benutzererfahrung fördert. Viele sind bereits mit dem Angular Design vertraut, wenn sie Google Produkte wie YouTube for Mobile, Google Inbox und andere nutzen. Diese Anwendungen sind bekannt für ihr intuitives und leicht verständliches UX/UI-Design, das direkt auf die Prinzipien des Material Designs zurückzuführen ist.
Warum wir bei Honeyfield gerne mit Angular Material arbeiten
Bei Honeyfield schätzen wir Angular Material besonders wegen seiner minimalistischen Prinzipien im UX/UI-Design, die perfekt zu unserem Ansatz passen, durch einfache und klare Gestaltung maximale Benutzerfreundlichkeit zu erreichen. Die vorgefertigten Komponenten und das klare Design ermöglichen es uns, schnell und effizient ansprechende Benutzeroberflächen zu entwickeln, die sowohl ästhetisch ansprechend als auch funktional sind. Die Verwendung von Angular Material stellt sicher, dass unsere Anwendungen nicht nur professionell aussehen, sondern auch eine konsistente Benutzererfahrung über verschiedene Geräte hinweg bieten.
Vorteile von Angular Material im UX/UI-Design
- Vorgefertigte Komponenten: Angular Material bietet eine umfangreiche Sammlung von vorgefertigten UX/UI-Komponenten wie Buttons, Cards, Formularelementen, Dialoge, Tabs und mehr. Diese Komponenten sind sofort einsatzbereit und folgen den minimalistischen Designrichtlinien von Material Design. Sie helfen uns, Entwicklungskosten zu senken und die Time-to-Market zu verkürzen, indem wir auf bewährte Lösungen zurückgreifen können.
- Konsistentes Erscheinungsbild: Durch die Verwendung von Angular Material erhalten Entwickler ein einheitliches Erscheinungsbild ihrer Anwendungen über verschiedene Plattformen hinweg. Dies fördert ein professionelles und modernes Design, das Benutzer anspricht und Vertrauen schafft. Die einheitliche Gestaltung über alle Gerätetypen hinweg trägt zur Markenstärkung bei und bietet Nutzern eine vertraute und intuitive Benutzererfahrung.
- Responsive Design: Angular Material ist darauf ausgelegt, responsiv zu sein und sich an verschiedene Bildschirmgrößen anzupassen. Die Komponenten passen sich automatisch an die Bildschirmgröße an und gewährleisten eine optimale Benutzererfahrung auf Desktops, Tablets und Smartphones. Dies ermöglicht es uns, eine breitere Zielgruppe anzusprechen und sicherzustellen, dass unsere Anwendungen auf allen Geräten gleich gut funktionieren.
Herausforderungen beim minimalistischen UX/UI-Design
Minimalistisches UX/UI-Design bietet zahlreiche Vorteile wie eine verbesserte Benutzererfahrung und ein modernes Erscheinungsbild. Dennoch stehen Entwickler vor Herausforderungen, wenn sie die Balance zwischen Minimalismus und Informationsdichte finden müssen. Diese Herausforderung betrifft die Frage, wie man die Benutzeroberfläche klar und einfach gestaltet, gleichzeitig aber alle notwendigen Informationen und Funktionen präsentiert, ohne den Benutzer zu überfordern.
Balance zwischen Minimalismus und Informationsdichte finden
Ein zentrales Anliegen beim minimalistischen UX/UI-Design ist es, visuelle Überlastung zu vermeiden. Durch die Reduktion von visuellen Elementen und die Vereinfachung der Benutzeroberfläche können Entwickler eine angenehme und intuitiv bedienbare Umgebung schaffen. Jedoch besteht die Gefahr, dass zu viele Informationen wegfallen und die Benutzer dadurch wichtige Funktionen nicht finden oder verstehen können.
Lösungen: Um die Balance zu finden, ist es entscheidend, eine klare Hierarchie der Informationen zu schaffen. Dies kann durch folgende Maßnahmen erreicht werden:
Nutzerzentriertes Design: Durch umfassende Nutzerforschung und kontinuierliches Feedback können Entwickler besser verstehen, welche Informationen und Funktionen für die Benutzer wichtig sind. Dies ermöglicht es, die Benutzeroberfläche gezielt zu optimieren und auf die Bedürfnisse der Zielgruppe auszurichten.
Progressive Offenbarung: Statt alle Funktionen und Informationen auf einmal zu präsentieren, können Entwickler progressive Offenbarung verwenden. Dabei werden komplexe Funktionen schrittweise zugänglich gemacht, je nachdem, wie der Benutzer die Anwendung verwendet oder navigiert.
Umgang mit Komplexität und Funktionalität bei minimalistischem Design
Eine weitere Herausforderung liegt im Umgang mit Komplexität und der Integration umfangreicher Funktionen in ein minimalistisches Design. Während weniger oft mehr ist, müssen Entwickler sicherstellen, dass die Anwendung alle erforderlichen Funktionen bereitstellt, ohne dabei die Einfachheit des Designs zu beeinträchtigen. Dies erfordert eine sorgfältige Planung und Priorisierung der Funktionen sowie die Auswahl geeigneter Designmuster und -techniken.
Lösungen:
Klare Hierarchie und Navigation: Eine klare visuelle Hierarchie und eine intuitive Navigation sind entscheidend, um die Benutzer durch die Anwendung zu führen und ihnen zu helfen, schnell zu finden, was sie suchen. Verständliche Icons, Kategorisierung von Inhalten und eine logische Anordnung der Elemente tragen dazu bei, die Benutzererfahrung zu verbessern.
Optimierung der Leistung: Trotz minimalistischem Design ist es wichtig, dass die Anwendung effizient und schnell arbeitet. Durch Optimierung von Ladezeiten, Reduzierung von Ressourcenverbrauch und Einsatz moderner Technologien können Entwickler sicherstellen, dass die Anwendung reaktionsschnell bleibt und eine gute Performance bietet.
Zusammenfassung
Schlüsselpunkte des minimalistischen UX/UI-Designs bei Web- und Mobile-Apps Minimalismus im UX/UI-Design bei Web- und Mobile-Apps ist mehr als nur ein ästhetisches Konzept - es ist eine Philosophie, die darauf abzielt, die Benutzererfahrung zu optimieren, indem unnötiger Ballast entfernt wird und die Konzentration auf das Wesentliche gelenkt wird. Die wichtigsten
Prinzipien und Best Practices des minimalistischen UX/UI-Designs sind:
- Konsistenz in Design und Interaktionen: Durch die konsequente Anwendung von Designelementen und Interaktionsmustern schaffen Designer eine vertraute und intuitive Benutzererfahrung.
- Testen und Optimieren: Kontinuierliche Benutzertests und Optimierungen sind entscheidend, um sicherzustellen, dass das Design nicht nur ästhetisch ansprechend ist, sondern auch funktional und effektiv.
- Flexibilität und Anpassungsfähigkeit: Minimalistische UX/UI-Designs müssen flexibel und anpassungsfähig sein, um auf verschiedenen Bildschirmgrößen und Geräten konsistent zu funktionieren.
Durch die Reduzierung von visuellem Ballast und die Konzentration auf das Wesentliche können Designer eine klare, intuitive und ansprechende Benutzeroberfläche schaffen, die die Zufriedenheit und Produktivität der Benutzer steigert. Indem sie die Prinzipien und Best Practices des minimalistischen UX/UI-Designs anwenden, können Designer hochwertige Benutzererfahrungen schaffen, die sich durch Einfachheit, Klarheit und Effizienz auszeichnen und einen Wiedererkennungswert schaffen.
MEHR ERFAHREN Sie wollen mehr über ein minimalistisches UX7UI-Design erfahren? Kontaktieren Sie uns für ein unverbindliches Gespräch. Wir freuen uns auf Sie!